Blog
Návrh uživatelského rozhraní, prototyp a testování
Když chcete mít web na míru, bez prototypu se neobejdete. Je to nevyhnutelný krok před přípravou grafického návrhu a před samotnou realizací webu. Ideální a kompletní postup návrhu webu na míru najdete v článku proč mám chtít návrh webu. Kvůli omezenému rozpočtu klienta některé kroky z tohoto ideálního postupu musíme někdy udělat levněji, nebo je úplně vypustit. Protože je prototyp, nebo alespoň drátěný model (wireframe), při výrobě webu nevyhnutelným krokem pokaždé, věnuji mu tento jeden celý článek.
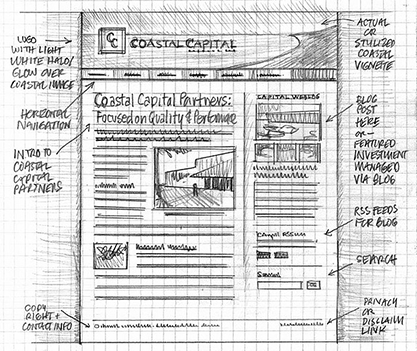
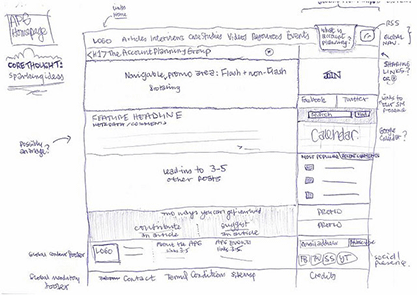
 Obr: wireframe skicovaný rukou
Obr: wireframe skicovaný rukou
Na webu píšeme: "Navrhneme pro vás uživatelské rozhraní, které ztvárníme on-line prototypem. Navržený prototyp následně libovolně upravíme dle vašich požadavků a připomínek."
Nešlo by to bez prototypu nebo drátěného modelu?
Nešlo. Anebo tedy šlo, ale představte si toto: Jste automobilka a připravujete výrobu svého prvního luxusního vozu. Kvůli úspoře času a financí nevytvoříte prototyp vozu, který byste testovali. Místo toho rovnou objednáte subdodávky od dodavatelů, objednáte součástky, nastavíte stroje, zaúkolujete zaměstnance a spustíte pásovou výrobu. Takže místo při sestavování prototypu zjistíte až ve výrobním procesu, že karoserie nesedí na podvozek, že sedadla jsou moc utopená a spoustu dalších nesrovnalostí. Jste z toho otrávení. Něco z toho vyřešíte za pochodu, ale něco necháte být. Pak zjistíte že váš vůz neuspěl na trhu, protože má spoustu chyb a nedotažených věcí. Lidé se budou stěžovat, že nevidí dobře na přístrojovou desku, mají zlý výhled z předního okna, sedadlo je moc daleko od volantu, volant je příliš tuhý a bolí je z toho ruce, převodovka je poddimenzovaná a kazí se často ještě v záruční době a tak dále a tak dále. Přitom všechno toto jste mohli zjistit předem při testovaní prototypu nového vozu.
Přesně takováto je zkušenost mnoha lidí při výroboě jejich webu. Prototyp a jeho testování přeskočí a místo toho začnou hned grafickým návrhem. Na zásadní chyby v návrhu přicházejí až při programování. Jsou z toho otráveni. Web testují až když už je pozdě, když už je komplet hotový. Přesně jak automobilka z příkladu. Pokud něco takového nechcete zažít i vy, nesmíte vynechat přípravu modelu webu a jeho testování.
Hlavní výhody proč prototyp
- Prototyp je víc jak jen drátěný model webu (wireframe)
Wireframe i prototyp jsou zjednodušeným modelem či "architektonickým" návrhem definující funkce, obsah a rozložení jednotlivých prvků (layout) webu.
 Wireframe, může být například jen rukou naskicován na papíře.
Wireframe, může být například jen rukou naskicován na papíře.
Na rozdíl od drátěného modelu:
- prototyp je interaktivní, neboli proklikávací a jednotlivé stránky webu jsou tak navzájem provázány odkazy,
- prototyp je responzivní, neboli optmalizovaný pro mobily, tablety a také desktopové počítače.
Díky tomu, že má prototyp funkční navigační prvky, je mnohem srozumitelnější a lépe tak reprezentuje výsledný web.
Díky tomu, že je prototyp responzivní, můžete vyzkoušet jak bude fungovat váš budoucí web na mobilu, tabletu nebo PC ještě před tím než je hotový.
- Ladění stránek z hlediska rozložení prvků na webu
Během práce na prototypu můžeme spolu navrhnout a otestovat různá uspořádaní prvků typových podstránek a hledat tak optimální řešení pro váš specifický případ.
- Zvýšení uživatelské přívětivosti stránek
Díky prototypu můžeme předem otestovat, jak pohodlně se bude návštěvníkům se stránkami pracovat a tento důležitý aspekt webu vyladit.
- Ladění obchodní účinnosti stránek
Pokud se návštěvníkům bude s vašimi stránkami pohodlně a intuitivně pracovat, tak přirozeně více z nich u vás nakoupí nebo poptá nebo se minimálně budou mít chuť na váš web vrátit. I toto můžeme spolu ladit už v prototypu. Příjemný uživatelský prožitek je důležitým faktorem obchodní účinnosti webu.
- Kontrola a vyladění zobrazování na mobilu
Prototyp je responzivní a tak již v prototypu můžeme otestovat mobilní verzi webu a můžeme ji vyladit dle výsledků testování.
- Úspora financí a času
Po dokončení realizace webu veškeré jeho další úpravy, upřesňování nedotaženého zadání a nové nápady k funkčnosti, výrobu webu prodlužují a prodražují. Příprava prototypu vám dá možnost ladit stránky, upřesňovat detaily zadání nebo i přijít s novými nápady ještě před jeho realizací. Při přípravě prototypu jsou tyto změny nesrovnatelně levnější a rychlejší jako je provádět až po dokončení webu.
Co prototypem získáte?
- Návrh UX/UI
Prototyp připraví návrhář uživatelského rozhraní, přemýšlí při tom jak navrhnout web co nejlépe pro uživatele. Je špatně tyto věci řešit při kreslení grafických návrhů, nebo při programování. Při grafice se můžete nechat unášet pocity a emocemi, při programování se řeší implementační detaily a na uživatele se pak obvykle zapomene.
- Vyjasnění a dospecifikování zadání
Neměli jste čas na domácí úkol a ani budget na kompletní návrh webu od nás? Díky prototypu tyto nedostatky v rámci možností spolu doženeme.
Uvidíte proklikávcí model webu ještě před tím, jak bude hotovy reálný web a můžeme ho díky tomu testovat a vylepšovat ještě před realizací.
- V ceně máte neomezené množství korektur prototypu.
Případné nové funkce budete platit po nacenění (po přípravě prototypu) a schválení ceny, ale až ve fázi přípravy grafiky, tvorby responzivních HTML/CSS šablon a programování.
- Testování
Prototyp testujeme nejen my a vy, ale můžete nechat prototyp proklikat různé lidi, vaše kolegy, vaše zákazníky, nebo známé. Podle reakcí a výsledků testování web vylepšíme ještě před samotnou realizací a spuštěním. Výhodou je taky možnost prototyp jednoduše sdílet emailem, stačí totiž jen někomu poslat odkaz a může i on/a testovat.
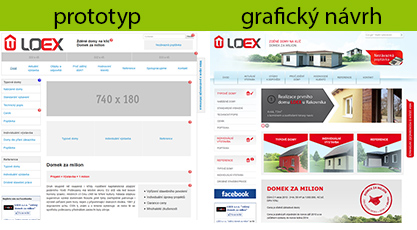
Příklady prototypu a finálního webu
- interaktivní responzivní prototyp (při testování na mobilu klikněte na "skrýt panel"): SBS partners
finální web: www.sbspartners.cz - interaktivní responzivní prototyp (při testování na mobilu klikněte na "skrýt panel"): GamberoRosso
finální web: www.gamberorosso.menu
Další doporučené články k témě návrhu webu
Články na našem blogu:
Externí články:
Kniha:
Nástroje pro tvoru prototypů/wireframů
Drátěný model můžete naskicovat rukou, nebo to zkusit třeba v excelu. Nebo pokud byste chtěli, zde je pár nástrojů které jsou na prototypování určeny:
- Axure RP
- UXPin
- QuirkTools
Související články:
- Proč mám chtít návrh webu
- Jak si vybrat dodavatele

Pošlete svůj komentář