Blog
Mobilní nebo responzivní web?
Stále více lidí přichází na webové stránky z jiných zařízení než jen ze stolních počítačů a notebooků. Dle měření NetMonitor začátkem roku 2013 každý pátý uživatel přistupoval na web mobilně, koncem roku 2014 to byl již každý druhý uživatel. Navýc 21. dubna 2015 Google spustil algoritmus, mezi webmastery známý jako mobilegeddon, zvýhodňující při vyhledávání na mobilním zařízení ty weby, které jsou optimalizovány pro mobily (mobile-friendly).
I na vaše stránky návštěvníci stále častěji přistupují z mobilních zařízení. Lidé běžně používají mobily, tablety nebo i jiná zařízení. Těchto zařízení neustále přibývá a nikdo neví, co nám přinese dalších pár let. Jak se k tomu postavit a jak jako majitel stránek řešit přístupnost webových stránek na různých zařízeních?
Můžete si v zásadě vybrat z těchto tří možností:
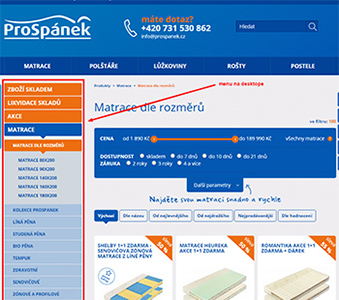
A) dva „oddělené“ weby: mobilní web a desktopový web
B) jeden responzivní web: responzivní = citlivý na šířku zobrazovacího zařízení, jinými slovy web se přizpůsobí velikosti monitoru nebo displeje
C) standardní web: je to „klasický web“, sice nemobilní, neresponzivní, ale plně funkční na všech zařízeních - takový má například Apple
Vysvětlení co znamenají daná řešení
A) Dva „nezávislé“ weby - mobilní a desktopový
Co je to mobilní web?
Na mobilních zařízeních se u tohoto způsobu řešení zobrazuje jiná – mobilní – verze webu než na noteboocích nebo na monitoru počítače. Web samotný na straně serveru rozpozná na jakém zařízení se budou stránky zobrazovat a podle toho nechá zobrazit jednu, nebo druhou verzi webu. Obvykle se mezi verzemi dá přepínat kliknutím na "zobrazit mobilní verzi", nebo "zobrazit klasicky".
Jedná se o samostatně existující verzi týchž stránek.
Příklady:
- Youtube
Desktopová verze:

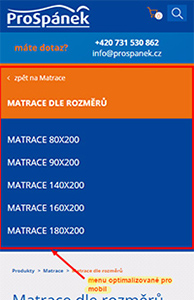
Mobilní verze:

Youtube detekuje mobilní zařízení a při přístupu z mobilu na klasickou verzi webu návštěvníka přesměruje na mobilní verzi. A to bez následní možnosti ručně přepnout zpět na "klasické" zobrazení. - Seznam, v roku 2013:
.jpg)
.jpg)
V roku 2015 Seznam používá responzivní web. - Alza
desktopová verze: www.alza.cz
mobilní verze: m.alza.cz - Google
www.google.cz, mobilní verze není rozlišená subdoménou - zařízení se detekuje automaticky a zobrazí se mobilní, nebo desktopový web dle toho, co Google detekoval. V roku 2013 šlo přepínat z mobilní verze na klasickou, ale v roku 2015 to již na klasické zobrazení při prohlížení na mobilu přepnout nelze. - Baťa
stejná adresa pro obě verze: www.bata.cz, vyzkoušet musíte opět pouze na mobilu.
Výhody mobilního webu:
- Přenáší se po internetu podstatně méně dat než u klasického webu a načítá se rychleji na pomalém internetu. Třeba až 10x méně dat jako klasický web.
- Je (měl by být) lépe optimalizovaný pro mobilní zařízení z hlediska uživatelského rozhraní a použitelnosti.
- Může poskytovat možnost přepnutí do klasického zobrazení.
- Možnost poskytovat odlišný obsah na mobilu a v PC.
- Můžete se rozhodnout, že nebude celý obsah webu mobilní. Jako mobilní připravíte jen část obsahu, třeba jen podstránku s kontaktními údaji. I když tím ušetříte finance, pro vaše návštěvníky to nebude zrovna výhoda. (viz tabulka porovnání)
Nevýhody mobilního webu:
- Nejvyšší pořizovací cena (viz tabulka srovnání řešení). Musíte nechat vyrobit vlastně dva weby – je potřeba rozeznávat o jaké zařízení se jedná a pak zobrazovat desktopovou nebo mobilní verzi webu. To znamená že je potřebné navrhnout, graficky zpracovat a naprogramovat dvě rozdílná uživatelská rozhraní a na konkrétním zařízení nechat zobrazit jen jedno z nich.
- Časté chyby rozeznávaní zařízení - na tabletu nepotěší mobilní web, ale tablet je mobilní zařízení, proto se často stává že i na „velkém“ tabletu se zobrazí web mobilní optimalizovaný pro „malý“ mobil.
Na co si třeba dát při tvorbě mobilního webu pozor:
- Návrh uživatelského rozhraní mobilního webu - pokud se v něm návštěvník nemůže zorientovat nebo nemůže najít co hledá, raději se přepne do klasického zobrazení. Investice do mobilního webu tím ztrácí smysl.
- Pokud pro mobilní a klasickou verzi použijete různé domény nebo subdomény, můžou takto vznikat duplicity – dvě různé URL se stejným obsahem, co není pro SEO dobré. Řešení je kupříkladu použít tag rel="canonical".
B) Responzivní web neboli responzivní webdesign
Co je to responzivní web?
Na mobilních zařízeních se zobrazuje stejná verze webu jako na běžném počítači, ale zobrazuje se jinak. Jinými slovy web na straně serveru nerozlišuje na jakém zařízení se bude web zobrazovat a všem typům zařízení posílá stejná data = stejný web. Tento "stejný" web se ale na mobilu, tabletu nebo notebooku zobrazí jinak pouze na základě velikosti zobrazované plochy. Toto můžete vyzkoušet jednoduše v počítači tím, že zmenšíte šířku okna a uvidíte při zužování okna prohlížeče jak se web mění. Obvykle není možné mezi jednotlivými verzemi přepínat, ta správná přizpůsobená verze se zobrazí automaticky dle šířky okna prohlížeče.
V této krátké třiceti slajdové prezentaci najdete pár informací o historii responzivnosti.
Příklady:
- ArtWeby
artweby.cz, zkuste měnit šířku okna prohlížeče. Měli byste objevit těchto pět úrovní responzivnosti:





- Web italské restaurace: Gamberorosso.menu
- Příklady dalších známých responzivních webů:
seznam.cz
smashingmagazine.com
zdrojak.cz
Výhody responzivních webů:
- Přenáší se po internetu o něco méně dat než u klasického webu, například 1/2 v porovnání z klasickým webem.
- Je (měl by být) lépe optimalizovaný pro mobilní zařízení z hlediska uživatelského rozhraní a použitelnosti.
- Nižší pořizovací cena jak oddělený mobilní a desktopový web, responzivní web je jen jeden web (jeden frontend).
- Možnost mít několik úrovní responzivnosti, například pět:
1) desktop s velkým displejem,
2) notebook nebo tablet na šířku,
3) tablet na výšku,
4) velký mobil nebo mobil na šířku,
5) malý mobil.
Nebo klidně i více.
Takto web bude optimalizovaný pro různé velikosti displejů a pro různá zařízení, kterým se dokáže přizpůsobit. - Automaticky se adaptuje i na nová zařízení, která při vývoji webu ještě ani neexistovala.
- Díky jedné URL pro každou stránku responzivního webu je standardně "responzivní" považován za "lepší pro SEO".
Nevýhody responzivnosti:
- Přenáší se po internetu více dat než u čistě mobilního webu. Responzivní stránky se nenačítají tak rychle, jako čistě mobilní verze, ale stále rychleji než klasický web. Responzivní web je jeden a ten samý web pro mobil i pro desktop. Ušetří se díky načítaní menších verzí obrázků a prvcích, které se na mobilní verzi nenačítají vůbec.
- Obvykle nemá možnost přepnut se do klasického zobrazení.
- Server pokaždé poskytuje vždy stejný obsah všem zařízením. Obsah který server uživateli odesílá se nepřizpůsobuje uživateli s mobilním zařízením. Pokud chcete například u e-shopu na mobilních zařízeních zobrazovat zjednodušené menu, server poskytne obojí tyto menu, ale prohlížeč zobrazí jen jedno z nich.


- Když už děláte web responzivní, je pro uživatele ale i pro tvůrce webu zmatečné aby jen některé podstránky byly responzivní a jiné ne – nedoporučuji dělat responzivní jen část webu. (viz tabulka srovnání řešení)
Na co si třeba dát při tvorbě responzivních stránek pozor:
- Obvykle se nedá přepnout na klasickou verzi, o to je důležitější návrh uživatelského rozhraní mobilních verzí responzivního webu. Pokud se v něm návštěvník nemůže zorientovat nebo nemůže najít co hledá, bude otrávený a bez možnosti řešení. Pokud nechce čekat až se dostane k počítači, zkusí to u konkurence, která má mobilní verzi webu vyřešenou lépe.
C) Standardní web
Jeden „obyčejný klasický“ web, ale přístupný na všech zařízeních (i mobilních). I když je nemobilní a neresponzivní, je vytvořený tak, aby byl plně funkční a použitelný i na mobilech a tabletech.
Jak to tedy vlastně je?
Na mobilních zařízeních se zobrazuje stejná verze webu jako na počítači. Na rozdíl od responzivního webu se zobrazuje úplně stejně a nijak se nepřizpůsobuje šířce displeje. Ale pozor, mluvíme tu sice o „obyčejném, klasickém“ webu, ale je to web u kterého webdesignér dohlédnul na to, aby na všech zařízeních byly stránky plně funkční a použitelné.
Dobrým příkladem je web Apple. Apple chce poukázat na to, že jejich mobilní zařízení (iPhone, iPod touch, iPad, ...) se vypořádají i s klasickým webem. Apple neřeší mobilní verzi ani responzivnost svých stránek, ale dělá web tak, aby byl přístupný a použitelný na všech mobilních i nemobilních zařízeních. To nemusí být jednoduché zařídit, viz třeba článek a video od Davida Grudla o UX martyriu webu Student Agency. Nemluvě o doplňcích prohlížečů, které na mobilních zařízeních nefungují - nejvýznamnějším je Adobe Flash Player. Mobilní zařízení, především ty od Apple (s iOS) jednoduše Flash nezobrazí.
Příklad:
Apple: www.apple.com
Výhody standardního webu:
- Nejnižší pořizovací cena, řeší se jen jedno univerzální uživatelské rozhraní.
- Návštěvníci, kteří se na web vracejí, nemusí hledat kde je ta funkce nebo tlačítko, které znají na desktopové verzi a na mobilní jej nemůžou najít.
Nevýhody standardního webu:
- Nebude optimalizovaný pro pohodlné používání na mobilních zařízeních.
- Nutnost zvětšování a zmenšování zobrazení (viz video Davida Grudla)
- Přenáší se stejné množství dat při zobrazení v mobilu i na klasickém počítači - pomalé načítání na pomalém internetu v mobilech a tabletech mimo wifi a 3G/4G sítí.
Na co si třeba dát při tvorbě standardních stránek pozor:
- Aby všechny prvky byly přístupné i na mobilu (videa, příprava náhrady za Flash animace, …).
Hybridní řešení
Nejpokročilejší je hybridní řešení, kde pro počítače a tablety slouží responzivní "velký" web a pro mobily je oddělený, ale taky responzivní, "malý" mobilní web s menším množstvím poskytovaného obsahu. Takto řeší web mall.cz, alza.cz ale i youtube.com.
Rychlé srovnání jednotlivých řešení
| A) mobilní web |
B) responsivní web |
C) standardní web |
|
|---|---|---|---|
|
pořizovací cena |
nejvyšší * |
uprostřed * |
nejnižší * |
|
rychlost načítání |
nejrychlejší |
uprostřed |
nejpomalejší |
|
optimalizované uživatelské |
ano |
ano |
ne |
|
řeší různé šířky monitoru/displeje |
ne |
ano |
ne |
|
řeší i zařízení, která v čase |
ne |
ano |
ne |
|
možnost přepnutí |
ano |
ne |
— |
|
možnost přizpůsobit obsah návštěvníkovi |
ano |
ne |
— |
|
možnost poskytnout jen část obsahu |
ano ** |
ne ** |
— |
|
všude stejné rozhraní, návštěvník si nemusí zvykat na jiné uspořádaní |
ne *** |
ne |
ano |
|
celkový počet prvenství |
5 |
3 |
2 |
* Oddělený mobilní web může poskytovat jen část obsahu klasického webu a stát se tak levným řešením. Mobilní web je oddělený od klasického webu, proto je toto možné, ale je potřeba dobře zvážit, jestli je to dobré řešení.
Standardní web (jeden univerzální web bez responzivnosti a bez mobilní verze) bude nejlevnější. Oddělený mobilní a klasický web, kde mobilní web zpřístupní stejné množství obsahu jako klasický web bude naopak nejdražší řešení. Responzivní web bude cenově někde uprostřed. Pokud by ale v mobilní verzi byla pouze jediná stránka, například kontakt s otevírací dobou (vizitka) a s možností přejít na normální nemobilní web, bude se cena blížit nejlevnější variantě.
** Responzivní web je vlastně jen jeden web a proto je zmatečné, aby jen část webu byla responzivní a jiná část webu ne. Toto platí na všech úrovních výroby webu od návrhu uživatelského rozhraní, přes tvorbu grafiky až po rozřezání do HTML/CSS. I na straně uživatele je nesmysl, aby při procházení webu byly některé stránky responzivní a jiné ne – asi by se návštěvník divil co to jako má být že se mu ten web neustále proměňuje.
*** mobilní web návštěvník obvykle může přepnout do klasického zobrazení
Kdo by určitě mobilní nebo responzivní stránky měl mít?
Všichni kdo potřebují, aby je lidi navštívili osobně jako jsou:
- restaurace
- hotely
- a další
V mobilní verzi musí být pro návštěvníky v tomto případě lehce k nalezení telefon, adresa, mapa, ceník, otvírací hodiny, dnešní menu, ....
Všichni kdo publikují obsah, který lidé „konzumují“ rádi i mimo počítač (tramvaj, zástavka autobusu, ...)
- zpravodajské portály
- sociální sítě
- informační servery
- a další
Všichni? :)
A co ostatní - kterou variantu zvolit? Mobilní, responzivní nebo zůstat u standardního webu?
Pokud vás návštěvníci z mobilních zařízení netrápí, nemusíte tuto otázku řešit a klidně si můžete pořídit čistě Flashový web. Ale v opačném případě si musíte vybrat jednu z uvedených možností. Možná vám při volbě pomohou tato kritéria.
- Záleží na tom, kdo jsou vaši uživatelé, co je pro ně nejlepší a co po nich chcete (očekáváte) aby díky návštěvě webu udělali. Může to být například objednávka v eshopu, návštěva restaurace, odeslaná nezávazná poptávka, ...
Standardní web - neresponzivní, nemobilní ale všude plně funkční
- Máte omezený rozpočet → asi to bude web jak má Apple, jeden pro všechny zařízení, bez responzivnosti a bez samostatného mobilního webu.
- Předpokládáte, že návštěvníci z mobilních zařízení nejsou pro vás tak důležití → stačí vám jeden univerzální web.
- většina (např. 96%) všech návštěv vašich stránek je z klasických počítačů a nechcete investovat do mobilní verze pro zbylých pár procent.
Dva weby - mobilní web a klasický web
- Pokud nemáte takto omezený rozpočet.
- Jde vám nebo návštěvníkům vašich stránek o rychlost jejich načtení, když jsou někde v terénu pouze s pomalým přístupem k internetu? Volba by měla být mobilní web.
- Nebo si myslíte, že když vás lidé hledají na mobilu, stačí jim jen najít vaše otevírací hodiny, ceník či stránku kontaktu? Zvolte mobilní web pouze s tímto omezeným obsahem.
Responzivní webdesign
- Chcete optimalizovat web pro různé druhy zařízení, velikosti displejů a obrazovek? Potom zvolte responzivní design.
- Mobilní verze webu je pro vás důležitá, ale nechcete řešit rozpoznávání a detekci zařízení na straně serveru a nechcete řešit dva různé weby? Opět vítězí responzivní web.
- Počet a typy mobilních zařízení stále není u konce, stále vznikají nové s odlišně velkými displeji. Responzivní web s více úrovněmi responzivnosti se dokáže adaptovat i na přístroje, které při vývoji webu ještě ani neexistovaly. Chcete, aby váš web byl optimalizovaný i pro budoucí zatím neexistující zařízení? Pořiďte si responzivní web s více úrovněmi responzivnosti.
Kritérií pro rozhodování je samozřejme více, každý musí učinit své rozhodnutí dle své konkrétní situace a odhadu co budou návštevníci webu potřebovat od vašich stránek a co vy očekáváte od svých návštěvníků.
Ještě o krok dále - mobilní aplikace
Jsou pro vás mobilní uživatelé tak důležití, že ani mobilní web nebude dost? Chcete, aby měli rychlý přístup k vašemu obsahu z mobilů a tabletů téměř okamžitě? Můžete pro ně vytvořit nativní mobilní aplikaci. Zařízení a operačních systémů je hodně: mobil, tablet, Apple iOS, Android, Windows Phone, .... S tím souvisí další problémy a rozhodování pro které mobilní operační systémy (iOS / Android / Windows Phone) nativní aplikaci vytvoříte. Mobilní webové stránky kompatibilitu s operačním systémem na rozdíl od nativních aplikací řešit nemusí, weby fungují stejně pod každým systémem. Dalším krokem na cestě k pohodlí uživatele jsou mobilní aplikace, ale to už je téma na další článek, takže tu skončíme.
Komentáře
1. Lodyha, 27.5.2013
link
Nevim zatím jsem na svých stránkách mobilní web nenasadil a zatim to ani nemám v plánu. Do budoucna to bude ale bohužel nutné.
2. Tomáš, 21.5.2013
link
Responzivní web nabývá stále na významu, sám je doporučuji svým známym. Díky za pěkný článek, mám na co odkazovat!
4. Já, 8.5.2013
link
Nejdřív mobilní telefony, pak tablety, teď minitablety, za chvíli Google glass. Pořád něco nového. Kdo vsadil na responsivní design vyhrál.
5. Pracovna, 1.5.2013
link
Mobilní vzhled nesnáším, jakmile se mě na mobilu objeví, tak přehazuji na klasiku. Dnes už jsou displaye tak velký že to má smysl pouze z důvodu objemu dat.
6. Anakin, 6.4.2013
link
Responzivní web je patrně převládne, zvláště u nových instalací. Je by se mělo počítat i s uživateli, kteří se připojí GPRS.
7. Musilda, 26.3.2013
link
Myslím, že význam responsivního webu bude stále stoupat a kodéři už za chvíli ani jiné dělat nebudou.
8. Textovna, 17.3.2013
link
Pěkný a obsáhlý článek. Jen bych doplnil, jeden rozdíl mezi různými typy webů, a to doplňkové moduly. Například můj web mám udělaný jednoduše na responsive theme na wp, přidal jsem si tam základní verzi zopimu. Na počítačích vše fungovalo, ale na mobilu zopim nefungoval vůbec správně a celý dojem z webu dost kazil. Troufám si říct, že to nebude problém jen zopimu.

Pošlete svůj komentář