Blog
Jak vytvořit odkaz pomocí textového editoru
Obsah:
A) odkaz na podstránku stejného webu
V textovém editoru:
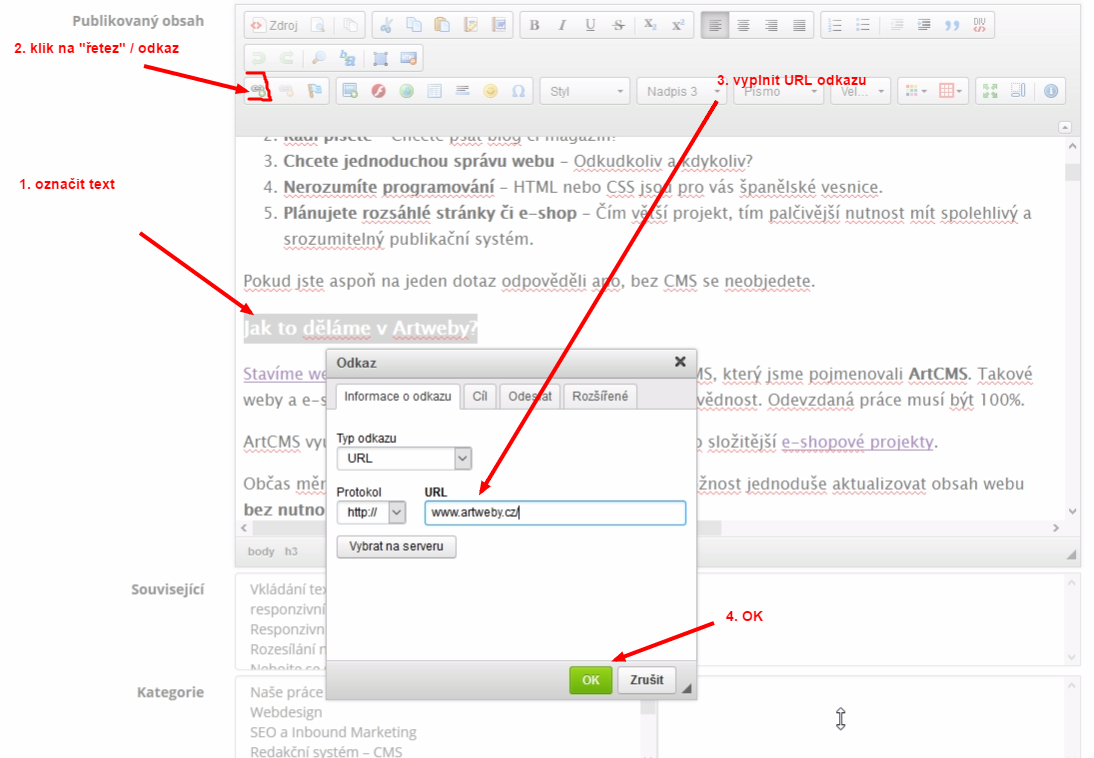
-> označíme text, nebo obrázek, ktorý má sloužit jak odkaz
-> klikneme na ikonku zeměkoule s řetězem (Link)
-> do pole URL vložíme adresu podstránky svého webu, začínajíci lomítkem "/", například:
/vlastovka
-> ok
-> ulozit
hotovo

B) odkaz na podstránku jiného webu
V textovém editoru:
-> označíme text, nebo obrázek, ktorý má sloužit jak odkaz
-> klikneme na ikonku zeměkoule s řetězem (Link)
-> do pole URL vložíme adresu podstránky webu, začínajíci "http://", tedy kompletní adresu i s doménou odkazovaného webu, například:
http://www.odkazovany-web.cz/vlastovka/galerie
-> ok
-> ulozit
hotovo
- otevřít v novém okně / tabu:
V editaci odkazu:
-> záložka: TARGET (po česky CÍL)
-> zvolíme: New window (_blank)

Pošlete svůj komentář