Blog
Bootstrap Grid systém
Bootstrap grid systém: http://getbootstrap.com/css/#grid
Responzivní web nemůže na umístění objektů (text, obrázky, ...) vedle sebe používat tabulku, protože sloupce tabulky se neseřadí na mobile pod sebe a tabulka pak může přesáhnout šířku zobrazení na displayi mobilu, což není dobré.
Pro zobrazení objektů vedle sebe můžete použít třídy "row", "col-..." předpřipravené v Bootstrap-u. Bootstrap pracuje s procentuální šířkou řádku tak, že do řádku se vejde přesně12 sloupečků a tyto se pomocí "col-" dají "spojit" do širších sloupečků, viz příklady níže.
Uvnitř každého sloupečku můžeme dát zase "row" a ten pak opět rozdělí sloupeček na 12 pod sloupečků a tak stále dokola.
Šířku displaye pro které má třída platit, označují zkratky - prefixy tříd:
- col-xs - pro mobil
- col-sm - pro tablet na výšku
- col-md - pro malý monitor
- col-lg - pro normální monitor
Přesné rozměry v pixelech jsou v této tabulce.
Příklady:
****************************************
********* dva stloupce v řádku: *********
<div class="row">
<div class="col-sm-6">
sloupec 1<br>
text
</div>
<div class="col-sm-6">
sloupec 2<br>
text</div>
</div>
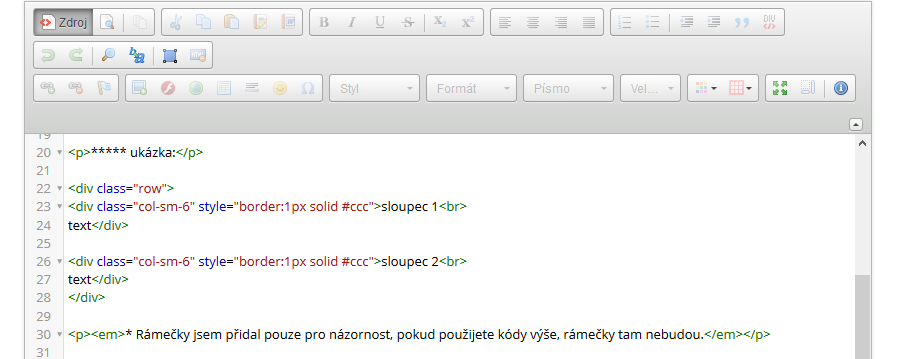
***** ukázka:
text
text
* Sloupečky: ""col-..." musí být uvnitř řádku "row"
* Rámečky jsem přidal pouze pro názornost, pokud použijete kódy výše, rámečky tam nebudou.
****************************************
********* tři stloupce v řádku: *********
<div class="row">
<div class="col-sm-4">
sloupec 1<br>
text
</div>
<div class="col-sm-4">
sloupec 2<br>
text
</div>
<div class="col-sm-4">
sloupec 3<br>
text
</div>
</div>
***** ukázka:
text
text
text
* Sloupečky: ""col-..." musí být uvnitř řádku "row"
* Rámečky jsem přidal pouze pro názornost, pokud použijete kódy výše, rámečky tam nebudou.
POZOR
Kódy musíte vkládat do zdrojového kódu:


Pošlete svůj komentář